The JavaScript Text Message plugin allows you to receive and send text messages from any website regardless of what content management system (CMS) you may use. Our plugin can be used on Wix, Squarespace, GoDaddy, Joomla or any other CMS, or even if you don’t use a CMS at all.
Your website visitors can text you and you can reply to those texts from the texting Dashboard within your plugin or you can have those texts forwarded to your mobile phone and reply there.
Our plan is simple and affordable. Deliver better, faster and easier customer service to your website visitors by turning phone calls and emails to texts.
How It Works
- Install the free JavaScript plugin
- Sign Up and choose Biz Text Number (a 10 digit regular phone number)
- Use plugin to create your displays (buttons, links) to receive text messages
- Reply to text messages you receive from inside your plugin or your mobile phone
Demo of the Plugin
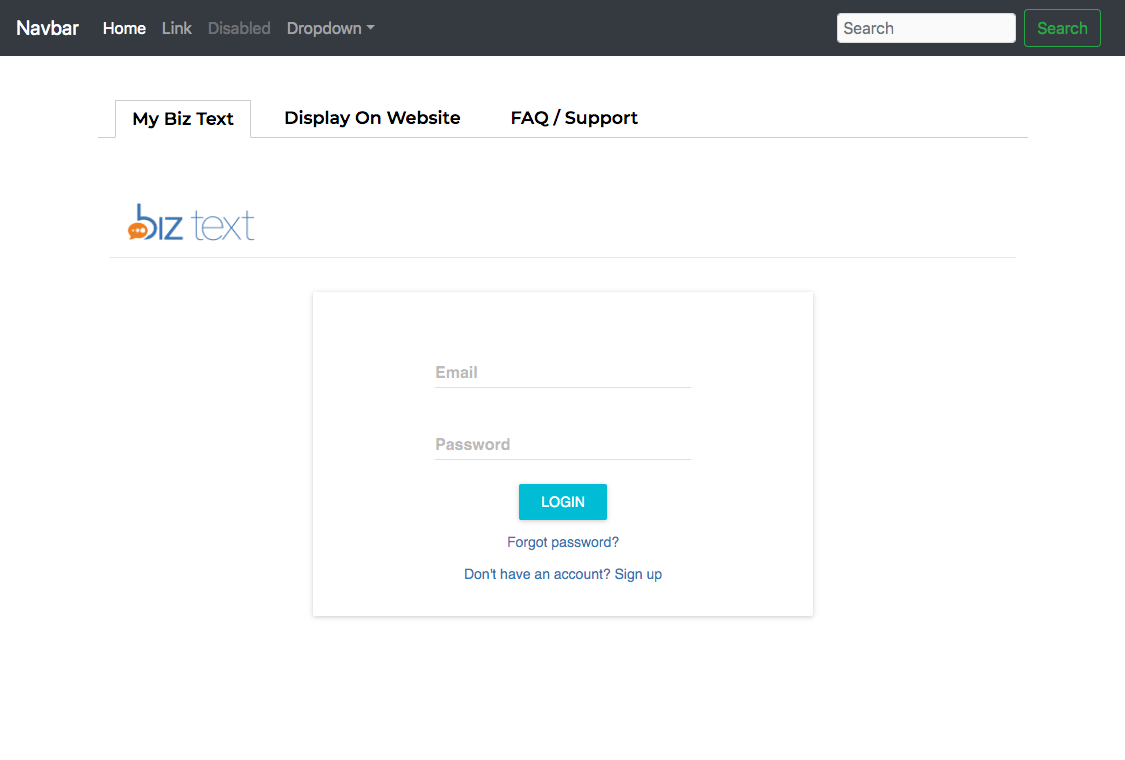
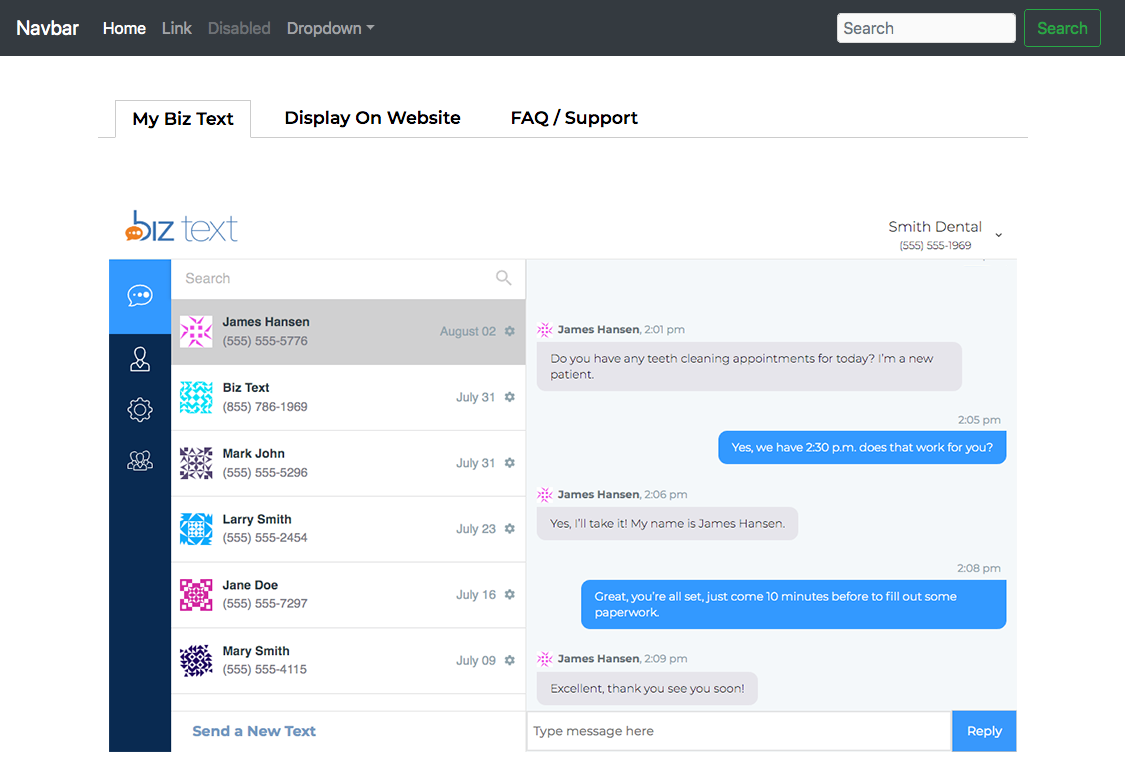
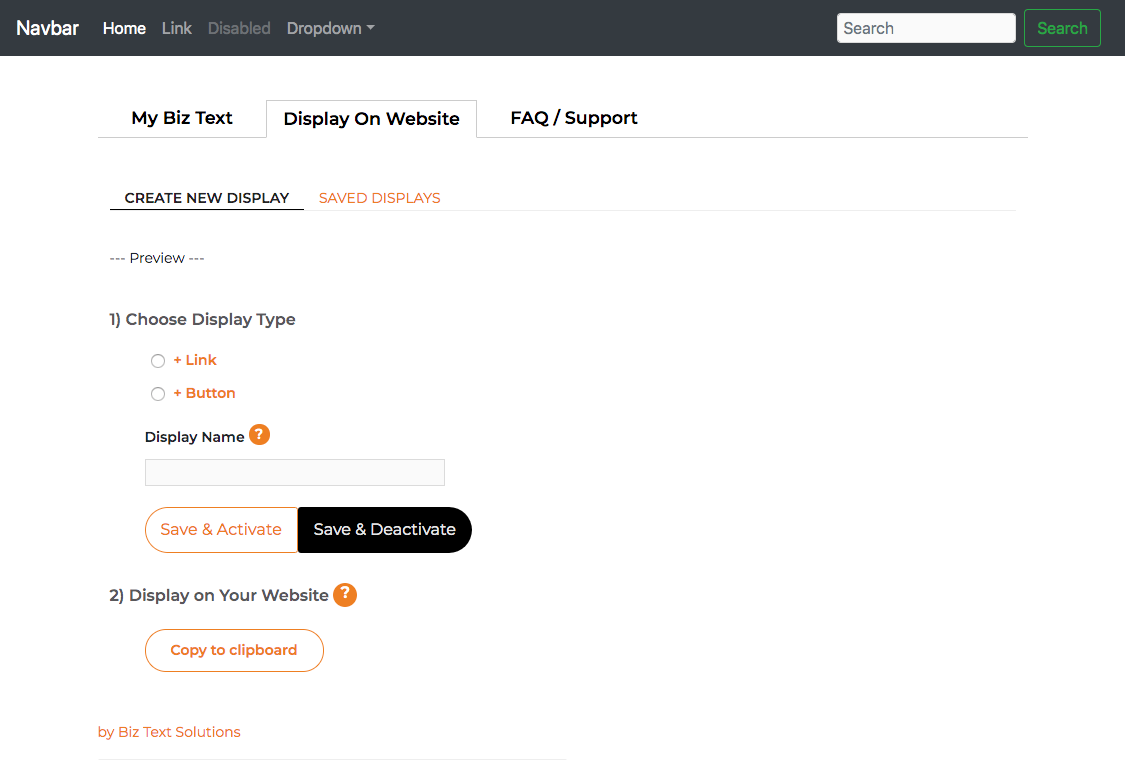
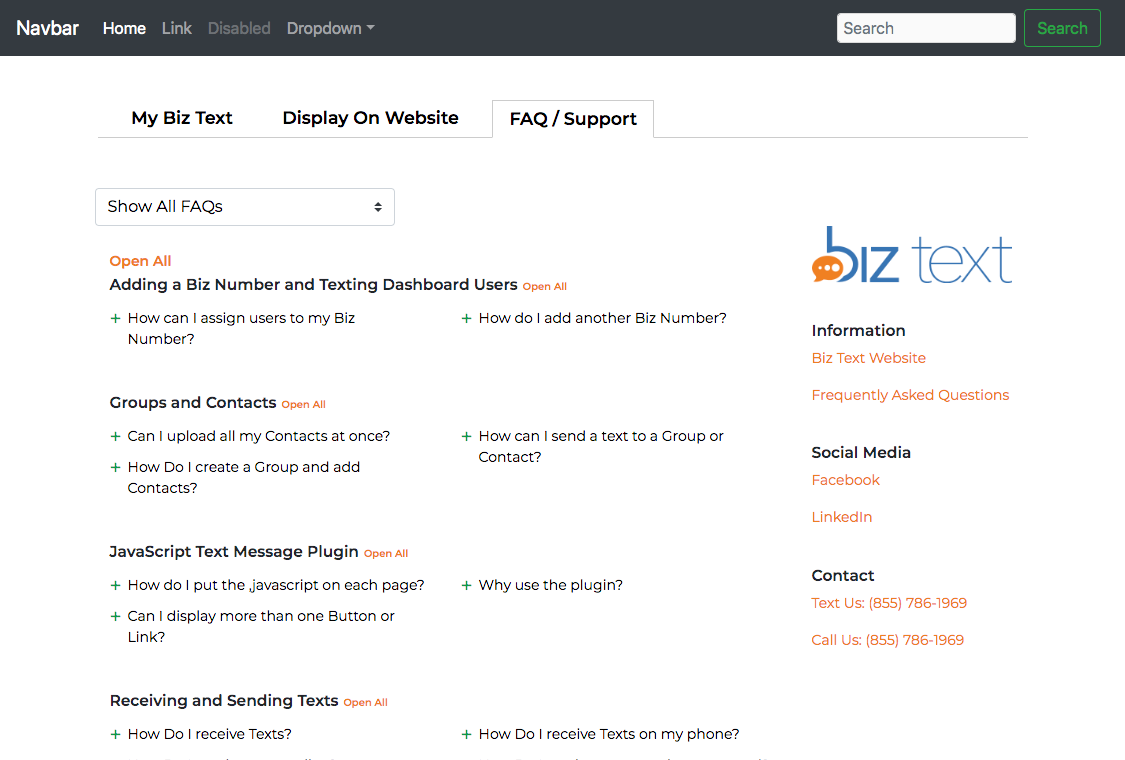
Click on the button below to see a demo of the JavaScript Text Message plugin in action. The demo shows three tabs: My Biz Text (login to your Biz Text account), Display on Website (used to create buttons and links), and FAQ/Support.
Screenshots of the Plugin
Installing the Plugin
➊ Create a Page on Your Website
Create a page on your website to host the plugin.
➋ Copy the Following Code
Paste the code below in the <body></body> of the page you created to host the plugin.
The plugin uses Bootstrap 4.3.1 for styling. It will work with other versions but may not look as intended. If you don’t have Bootstrap check below to add to the code.
Displaying your Button(s) and/or Link(s)
➊ Copy this Javascript Code on all Your Pages
Paste the code in the <head></head> section of your website once, on each page.
➋ Copy the Shortcode for Each Display Type
Copy the code generated for the Display Type you created in the Javascript Plugin. Here is an example of the code:
<span class=”bizbutton”>[BT_BUTTON_MyButton]</span>
➌ Place the Shortcode on the Pages Where you Want it Displayed
Paste the code in the HTML of the pages where you want your button or link to show.
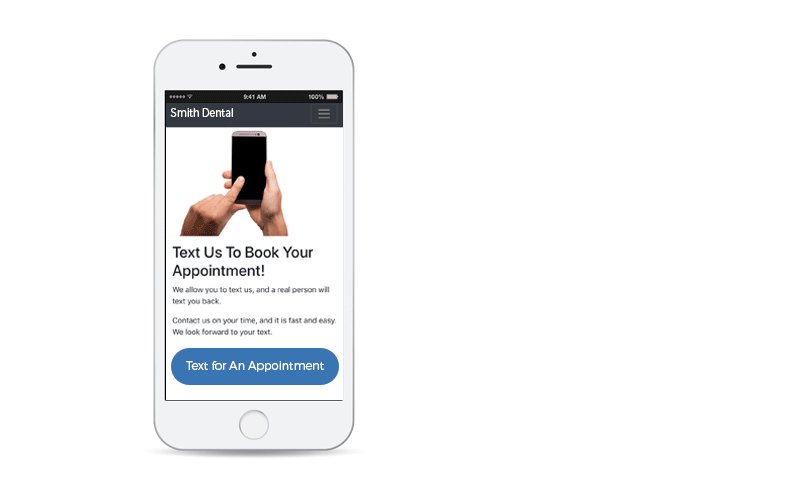
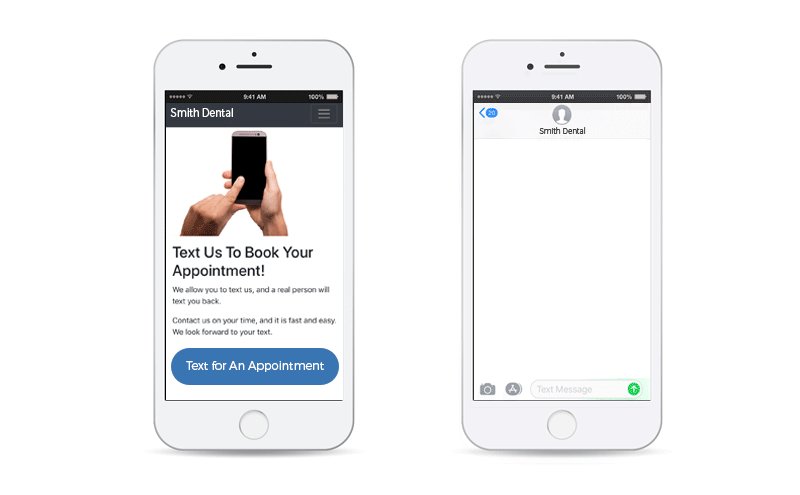
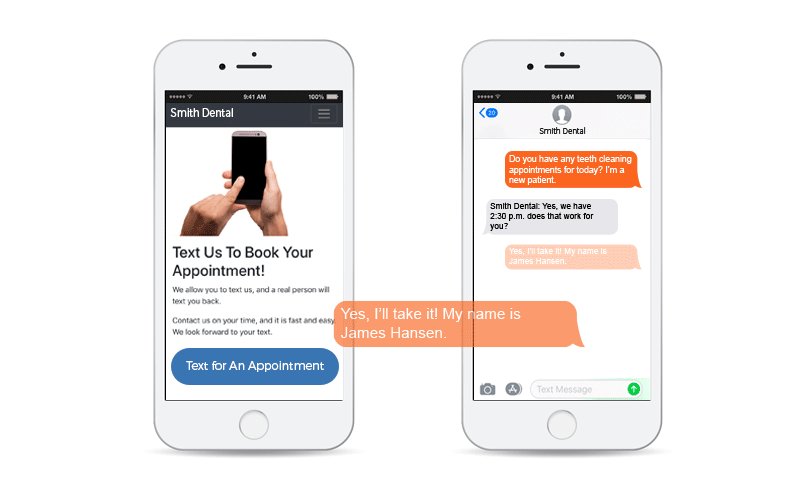
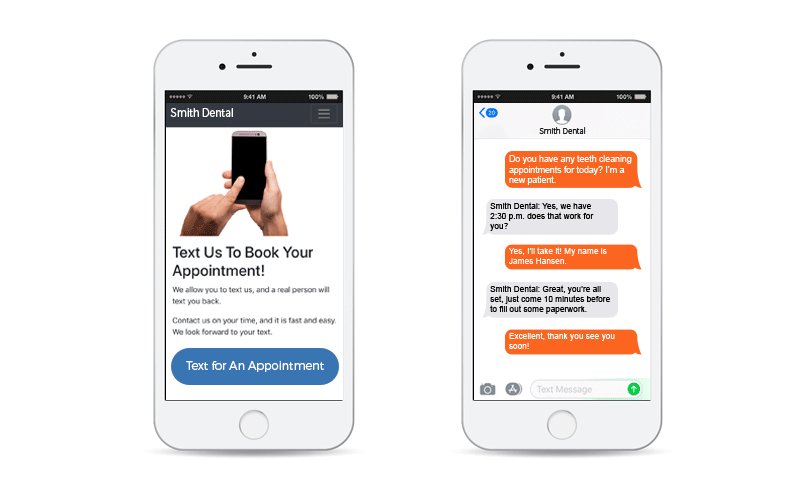
How Your Display Will Look and Work
Your dipslays will only show on mobile devices, however if you wish to show on all devices such as a PC, add type=all-devices. Your code would then be:
<span class=”bizbutton”>[BT_BUTTON_MyButton type=all-devices]</span>
Versions and Development Notes
1.1.1 July 28, 2019
- (plugin) Display shortcode and allow for copy in modal, after new display is created
1.1.0 July 22, 2019
- (plugin) Fixed missing parameters when creating new button or link
- (plugin) Allow for empty additional classes field when Creating Button / Link
- (plugin) Saved displays – display empty fields for additional classes and values for size, padding, and radius for buttons
- (frontend display) revised api
1.0.0 July 19, 2019
- First Version
Support
If you need help installing the Plugin or displaying your Biz Text Number, please contact us. We are happy to help.